
Hi folks. My blog underwent some redesigning recently as I wanted something that looks more sleek and simple. So far, the result has been great and since some of you are asking, I thought this would be a good opportunity to show you how to set up a WordPress Theme from scratch.
In this example, I will be using Genesis from StudioPress. It’s a premium theme so you won’t find it amongst the free theme selection inside the WordPress depository. I like this theme because it’s versatile, it’s reputable and it’s easy even for beginners to use. Plus, they also provide good technical support when you run into some theme trouble.
What You’ll Need
Before getting started, there are 3 basic things you’ll need.
#1 – A Custom Domain
If you are planning to use your site as a monetizing platform, then it’s best to get a custom domain so that your site name will appear more legit and professional. This is different from creating a free blog whereby the domain often takes after the name of the provider, thus forming a subdomain.
Custom domains come with extensions such as .com, .org, and .net, and they usually cost about $15+ per year. They are useful in helping people remember what your site is all about and since the value of the name could appreciate over time, you can actually flip the domain for profit-making.
Find your best domain names on providers like NameCheap, GoDaddy, and SiteRubix.
#2 – A WordPress Site
In this case, we’re looking at using self-hosted WordPress which means, you’d pay for hosting services that use the open-source WordPress software. Genesis will not work on WordPress.com because it doesn’t allow any third party services.
Recently, Studiopress – the company that designs Genesis themes – has partnered with WP Engine to form theme+hosting packages for users. These offers are pretty good considering that each plan gives you free access to 35+ premium themes – whether you are choosing the basic or advanced plans.
This option is great if you like to have the flexibility of switching themes without having to pay that extra cost. If you’re more or less decided on a theme, you can always use any hosting provider that supports WordPress.
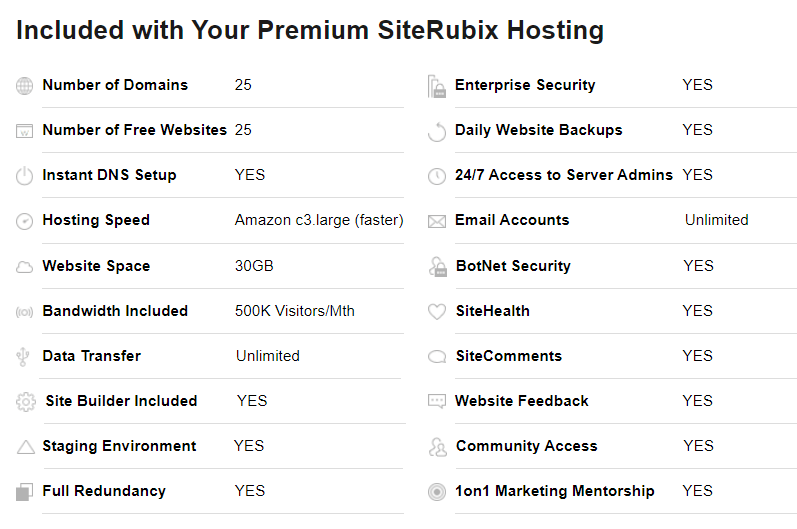
I personally use SiteRubix hosting because, for the price of one, I can create up to 25 custom websites. For each site, I get up to 30GB storage space and a bandwidth of 500K visitors per month. That’s more than the average hosting offers you’d find in the market.

This package is ridiculously cost-effective if you’ve plans to create more sites in the future, whether it’s for yourself or for clients. Also included in the pricing is a top-notch online marketing training that will teach you how to start and scale any type of online business you have in mind.
#3 – A Genesis Theme
Now comes the main thing we’re going to talk about which is finding the right Genesis theme for your site. As mentioned earlier, Studiopress offers more than 35 professionally crafted designs that suit most types of niches out there.
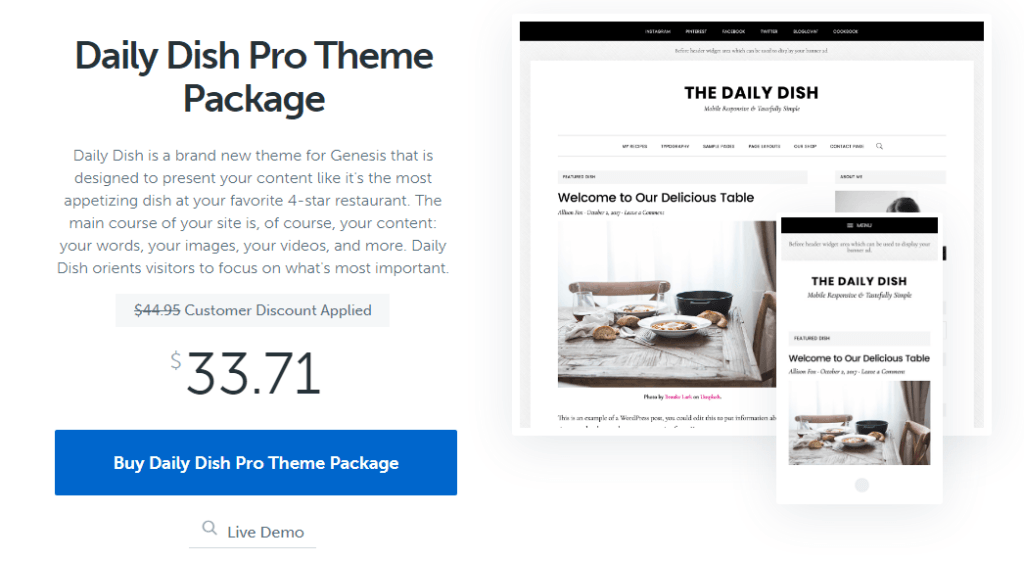
Before deciding on a Genesis child theme, you should use the ‘Live Demo’ feature to have a better idea about its layout, typography, navigation, and other add-ons such as eCommerce and galleries. Remember to also test out the mobile-responsiveness to see how it looks like on different devices.
Some are designed for simple blogging while others are meant for specific business marketing like promoting membership programs, online courses, or a professional portfolio. Simply because a theme has more features doesn’t make it better than the others. You should always experiment with the different settings to determine which is the right fit for your site.
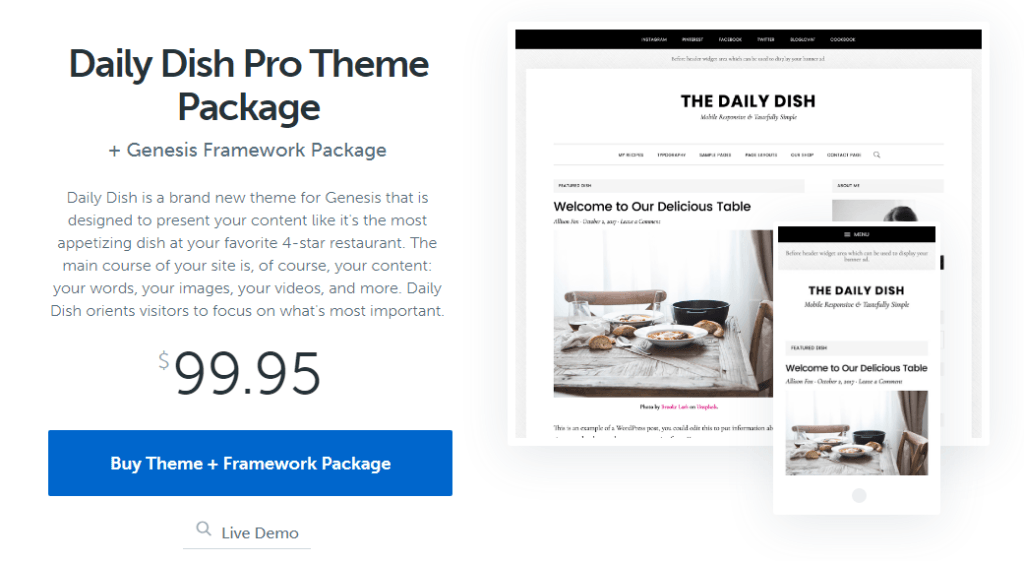
For each theme to work, you also need to purchase the Genesis framework. This enables your site to adapt to code changes without breaking and to keep up with search engine optimization. With one Genesis framework, you can purchase as many themes as you like for as many sites as you want to build.

For example, since I’ve already got the Genesis framework, the new child theme that I am currently using costs about $34 (after discounts for members).

If you’re a new user, then the purchase of the theme plus the framework will amount to $99.95. Just to give you an idea.
The Set-Up Process
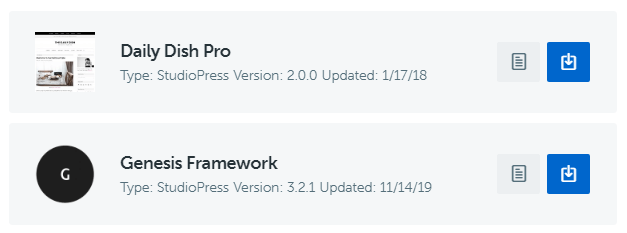
Inside your Studiopress account, your theme(s) will be ready to use right after you completed the payment. The theme files will be downloaded on your PC when you click the blue button at the far right.

Over at your WordPress dashboard, go to Appearance > Theme > Add New > Upload Theme. If you’ve never used Genesis before, you should upload and install both the Genesis Framework and the child theme together. After that, activate the child theme (not the framework) and you can start customizing the site.
In most cases, you just need to tweak the settings prompted by the customization panel on the left. Here are some of the basic setups you will find in any WordPress theme.
Site Identity
This usually refers to a short phrase that gives a title to your site, followed by a tagline that reflects what your site is about. The title will show up in text form, usually on the header area of the site. For example, you can read my site identity right at the top of this blog.
Site Icon
Also known as a favicon, this tiny image measuring 512 x 512 pixels is a graphic representation of your site on the browser tab. You can create one for free using Canva, an online designing tool so be creative with symbols and colors that best suit your site.
Colors
Colors here can refer to different types of things so make sure you read the description carefully to understand how these changes can affect your site. Some refer to link colors while others could mean the color for button hovers.
To access more color pallets, use the HEX code to point to a specific color that you like. You can find this information easily online.
Header Image
If you prefer to show a customized image on the header, this is where you should insert the image and it will replace the site identity text that we set earlier. Make sure you follow the recommended dimension so that the image will appear optimally across all devices.
Background Image
This is basically the background setting for your site. Some people use patterns but I prefer a solid color because it feels more professional that way.
Menus
Every theme is going to be different with this setting, but in most cases, you should be able to create a menu at the header area and also at the footer area. The top menu usually comprised of the main topics about your business, an introduction, and a contact page. The footer menu is reserved for pages that don’t need to be indexed like a disclaimer and privacy policy.
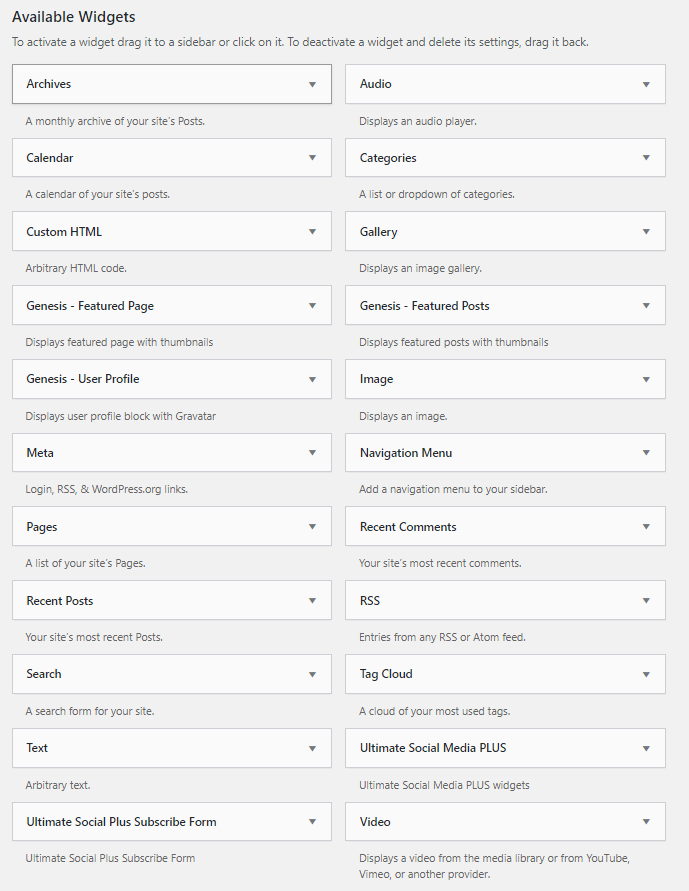
Widgets
Widgets are basically blocks of nifty features that can be used to customize every corner of your site, primarily at the header, sidebar, footer, and after entry section. The Genesis theme comes with a wide array of widget selection which can be dragged and dropped at whatever position you desire.

Homepage Settings
A homepage is what people see when they arrive at your main site. It can be a static page if you run a small local business or a blog roll if you’re a content marketer. For my site, I choose the latter because I want my latest blog posts to get featured on my homepage all the time.
Theme Settings
This one is also going to differ according to what theme you’re using. Most of the time, you’re looking at setting the layout orientation, the content archive, replacing the Genesis brand with your website name, and adding specific scripts to the header and footer section.
Additional CSS
This section is used for very specific customization that needs to tweak certain codes on that particular child theme. In most cases, you hardly need to touch this but in the event that you do, know that the CSS file can be easily accessed through this panel.
All Set to Go
And that’s how you set up a WordPress theme using Genesis. Most of the settings are quite intuitive and straightforward and you should be able to get everything done within an hour or so, without having to touch any codes.
If you’re looking to revamp the design of your site, I highly recommend checking out the stylish themes at Studiopress. If you aren’t ready for a premium theme yet or quite happy with your current one, that’s fine too.
Remember, a theme only provides a basic foundation. It will not make your site automatically great if you don’t have any valuable content to offer to your audience. So don’t be too obsessed with finding the perfect theme.
I hope you’ve found this article to be informative. For more tips on making money with a WordPress site, please visit this awesome training platform.



I had never heard of the Genesis theme. I am wondering how it does in terms of website speed? Is it one of the faster ones?
I’m liking it so far. It’s a pretty lightweight theme and loads pretty fast on desktop as well as mobile. Also, I try to keep my plugins to the minimum and only use what’s necessary.
I had no idea WordPress dot com doesn’t support 3rd party services. I have some questions about these themes. An associate of mine is starting a food blog and is keen on making all the right choices from the onset.
Between the Daily Dish Pro and the Foodie Pro Theme, which one would you recommend? Also, are there any adverse consequences of changing a premium theme after 3 months of usage?
Hi Rhain.
I’m assuming you’re referring to the Foodie Pro theme by Genesis. This theme costs slightly more @ $56 and doesn’t come with an eCommerce feature – just so you know. The design is great if you’re looking to include a lot of large pixel images to complement your articles. It’s just a matter of preference and I’d recommend using the live demo to find out more. Hope this helps.
As for the other question, I am not aware of any adverse consequences you mentioned.
This is a great explanation on how to set up a Genesis theme on WordPress. I’m thinking about using them and it seems much easier than I thought. Still, I think it doesn’t hurt to learn a bit of HTML and CSS to have better control of one’s website design.
You are absolutely right, Kell. CSS knowledge can help to fine-tune design customization for WordPress sites and this is useful if you’re working with multiple clients. HTML, on the other hand, can offer some control over text editing that aren’t readily available through the visual editor.
Are you saying that you have to pay for the framework, and also for the individual theme? If this is the case, it does seem like a lot of money. Is it easy for visitors to tell the difference between a free theme and a paid premium theme?
Hi Dave. Yes, I believe you need to pay for both in order to get the theme to work properly. With trained eyes, people can differentiate between a free and premium theme. For the less tech-savvy, it would be the user experience that will tell the difference.
Yes, it’s a lot of money upfront but if you are planning to monetize your blog for the long-term, then I think it’s a good investment.